= Odoo Website – Data Slider Snippet =
LasLabs has released a new [[https://www.odoo.com/|Odoo]] version 9 website snippet that provides a [[http://kenwheeler.github.io/slick/|SlickJS]] carousel for any dataset.
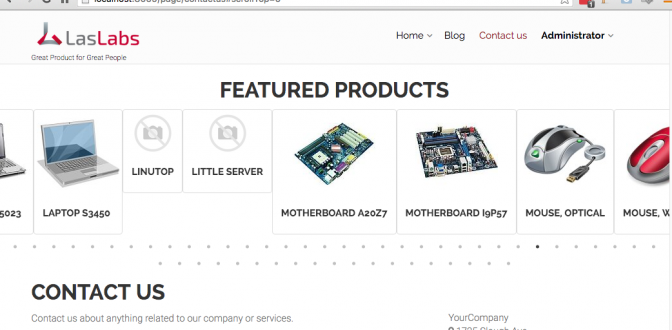
This module’s primary purpose, and default implementation, is to provide a product slider anywhere on your website. It didn’t make much sense to leave it at such a specific purpose, so it is possible to switch up the data if you so choose.
= Download =
`website_snippet_data_slider` is an Open Source Odoo module licensed under AGPL-3.
It is a part of the LasLabs Odoo `web` package, which can be found on the following sources:
* [[https://github.com/laslabs/odoo-website|GitHub]]
= Usage =
To use the Odoo Data Slider Snippet, you need to:
* Install `website_snippet_data_slider` module
* Drop `Data Slider` building block anywhere on your site
* Edit the configuration options to your liking
* Save
* Profit!
= Configuration =
Note that the Odoo Data Slider Snippet defaults to the `product.template` model, as most common
usage for this widget is likely a product carousel.
Odoo snippet settings Javascript king of got in the way when it came to allowing
easy choice of the data, aside from the simple options that were provided in the UI.
In order to further customize your snippet, go into HTML view and edit the
`data-options` attribute of the `section` element that serves as the snippet root.
Following are the settings that do not have configuration in the UI:
* `data_model` – Model name
* `data_domain` – Search domain for data
* `data_limit` – Limit query to this many results
* `data_image_field` – Field name to use for image
* `data_name_field` – Field to use for display name
* `data_title` – Text to use as main snippet header
* `data_title_tag` – HTML element type to use for title element (such as `h1`)
* `data_title_class` – Class to use for the title element
* `data_uri_prefix` – Path prefix for link. Record id will be added to it in context.

Leave a Reply