= Odoo Web – DarkroomJS Widget =
LasLabs has released a new [[https://www.odoo.com|Odoo]] [[https://github.com/MattKetmo/darkroomjs|DarkroomJS]] widget that can be used on any Many2one image field, allowing for easy image manipulation in form views.
The Odoo DarkroomJS widget can be found [[https://repo.laslabs.com/projects/ODOO/repos/web/browse/web_widget_darkroom|in the LasLabs repo]] or [[https://github.com/laslabs/odoo-web/tree/release/9.0/web_widget_darkroom|on our GitHub mirror]].
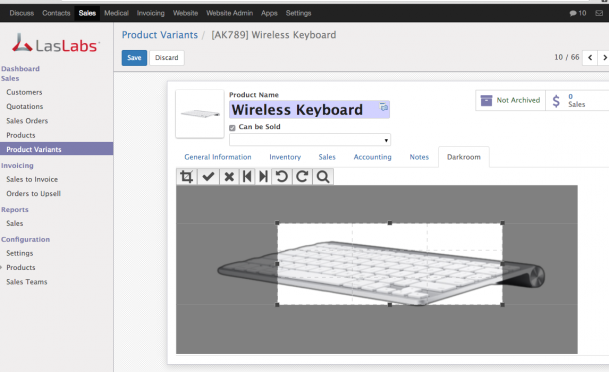
This widget will allow you to perform the following actions on images:
* Zoom
* Rotate
* Crop
* Step back in history client-side (before save)
== Usage ==
* Install web_widget_darkroom
* Add the to any One2many image relation by using the `darkroom` widget. Options can be passed through to Darkroom using the `options` key:
{{{ lang=xml
}}}
An example implementation can be found [[https://repo.laslabs.com/projects/ODOO/repos/web/browse/web_widget_darkroom_example|in the LasLabs repo]] or [[https://github.com/laslabs/odoo-web/tree/release/9.0/web_widget_darkroom_example|on our GitHub mirror]].
=== Options ===
The Odoo DarkroomJS widget passes options directly through to Darkroom, which are copied from the source below:
{{{ lang=javascript
// Default options
defaults: {
// Canvas properties (dimension, ratio, color)
minWidth: null,
minHeight: null,
maxWidth: null,
maxHeight: null,
ratio: null,
backgroundColor: ‘#fff’,
// Plugins options
plugins: {},
// Post-initialisation callback
initialize: function() { /* noop */ }
},
}}}
== Download ==
The web_widget_slick module can be found [[https://repo.laslabs.com/projects/ODOO/repos/web/browse/web_widget_darkroom|in the LasLabs Repo]] or [[https://github.com/laslabs/odoo-web/tree/release/9.0/web_widget_darkroom|on our Github Mirror]].
=== Example Implementation ===
An example module has been created in order to illustrate how to implement this widget from scratch. It can be found [[https://github.com/laslabs/odoo-web/tree/release/9.0/web_widget_darkroom_example|on our GitHub Mirror]] or [[https://repo.laslabs.com/projects/ODOO/repos/web/browse/web_widget_darkroom_example|in the LasLabs Repo]].

Leave a Reply