= Odoo Web – Slick Carousel Widget =
LasLabs has released a new Odoo v9 module that provides a Slick Carousel widget to browse One2many image fields. The module can be found [[https://github.com/laslabs/odoo-web/tree/release/9.0/web_widget_slick|on our Github Mirror]] or [[https://repo.laslabs.com/projects/ODOO/repos/web/browse/web_widget_slick|in the LasLabs Repo]].
This module does not provide functionality to any existing views, but instead provides a widget for use with any One2many attachment field.
== Usage ==
Default usage is on a One2many attachment field, as defined below:
{{{ lang=python
class SlickExample(models.Model):
_name = ‘slick.example’
_description = ‘Slick Example Model’
image_ids = fields.One2many(
name=’Images’,
comodel_name=’ir.attachment’,
inverse_name=’res_id’,
)
}}}
Assuming the above model, you would use add a Slick Carousel on the `image_ids` column by using the following field definition in the model’s form view:
{{{ lang=xml
}}}
=== Options ===
The widget passes options directly through to Slick, so any [[http://kenwheeler.github.io/slick/#settings|setting available to Slick]] is available to the widget. Additional options specific to Odoo are:
{|
! Name !! Type !! Default !! Description
|-
| `fieldName` || `String` || `datas` || Field to lookup on relation table. Defaults to `datas`, which is the data field used in `ir.attachment` table. This would be used to define a custom attachment model
|-
| `modelName` || `String` || `ir.attachment` || Model of attachment relation. This would be used to define a custom attachment model instead of default `ir.attachment`
|}
== Download ==
The web_widget_slick module can be found [[https://github.com/laslabs/odoo-web/tree/release/9.0/web_widget_slick|on our Github Mirror]] or [[https://repo.laslabs.com/projects/ODOO/repos/web/browse/web_widget_slick|in the LasLabs Repo]].
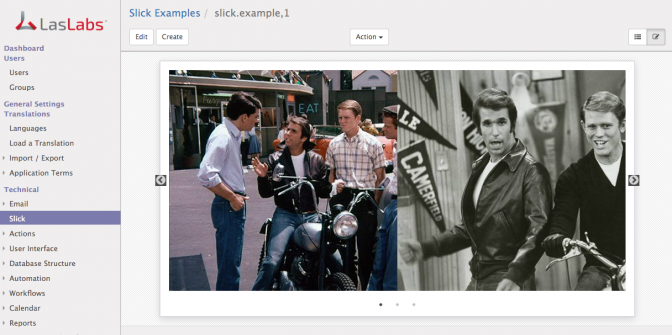
=== Example Implementation ===
An example module has been created in order to illustrate how to implement this widget from scratch. It can be found [[https://github.com/laslabs/odoo-web/tree/release/9.0/web_widget_slick_example|on our GitHub Mirror]] or [[https://repo.laslabs.com/projects/ODOO/repos/web/browse/web_widget_slick_example|in the LasLabs Repo]].

Leave a Reply